Design > Path@Penn UI/UX
Path@Penn is the University of Pennsylvania’s premiere student resource hub. It features o number of important features such as financial aid management, links to counseling, University events, and most importantly course registration. The website has notoriously terrible UI/UX that dissapoints and hinders students. In this project, I completely redesign a portion of the Pennintouch user journey after conducting extensive user research. The final deliverable is a completed prototype
The Problem:
Path@Penn, being a crucial platform for students in course planning, registration, and information retrieval, ought to offer a user-friendly and streamlined experience. Unfortunately, the website falls short of this expectation, complicating basic tasks and consuming more time than necessary. Beyond technical glitches, even the visual presentation fails to adequately showcase the university. For this Redesign I focused primarily on the course registration, being the most critical function of the site.
User Research
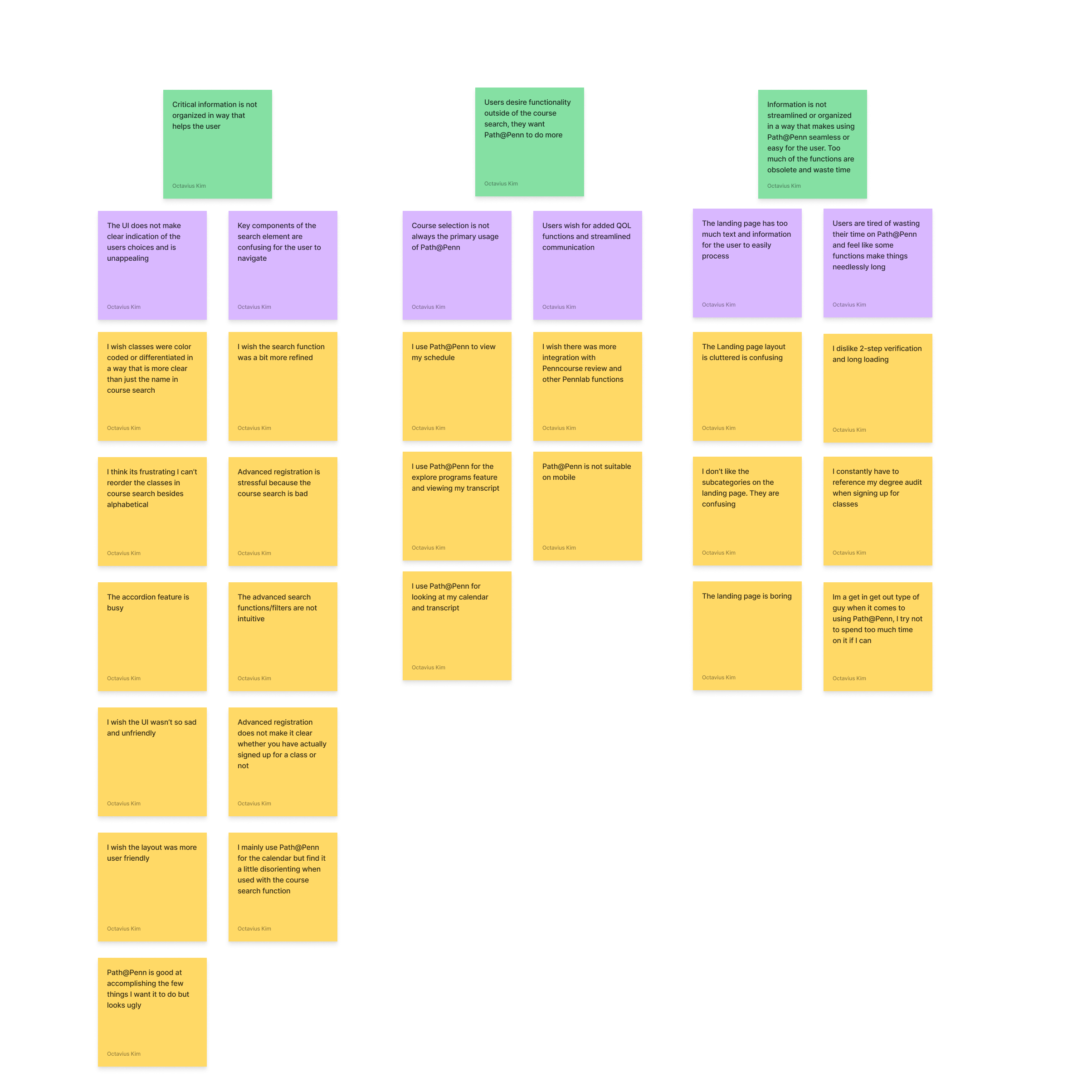
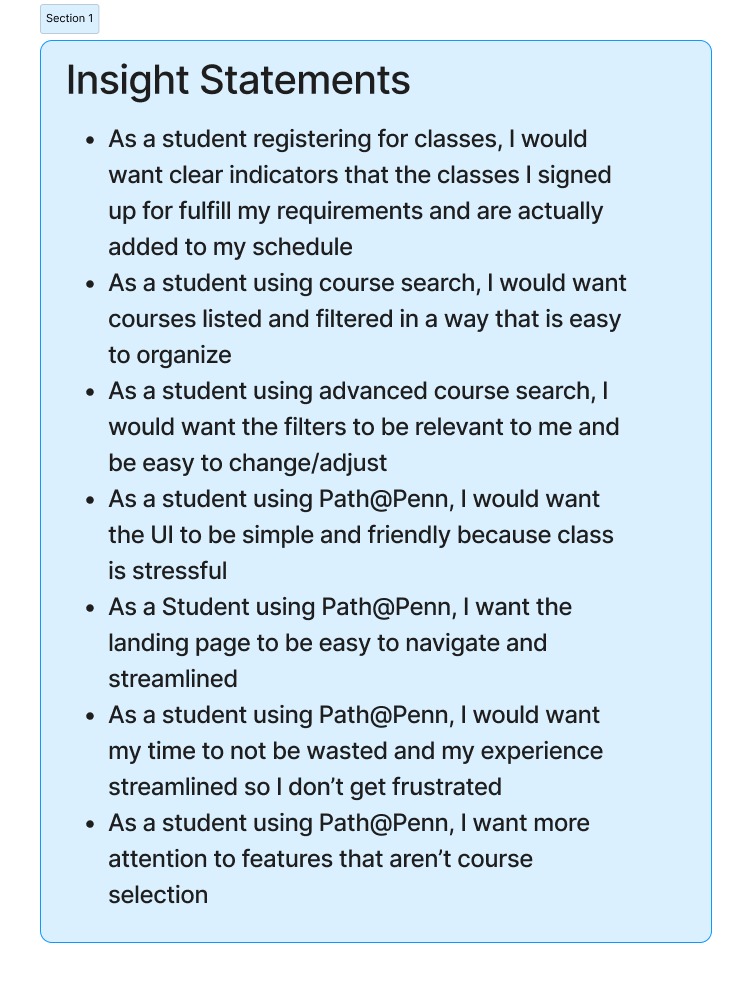
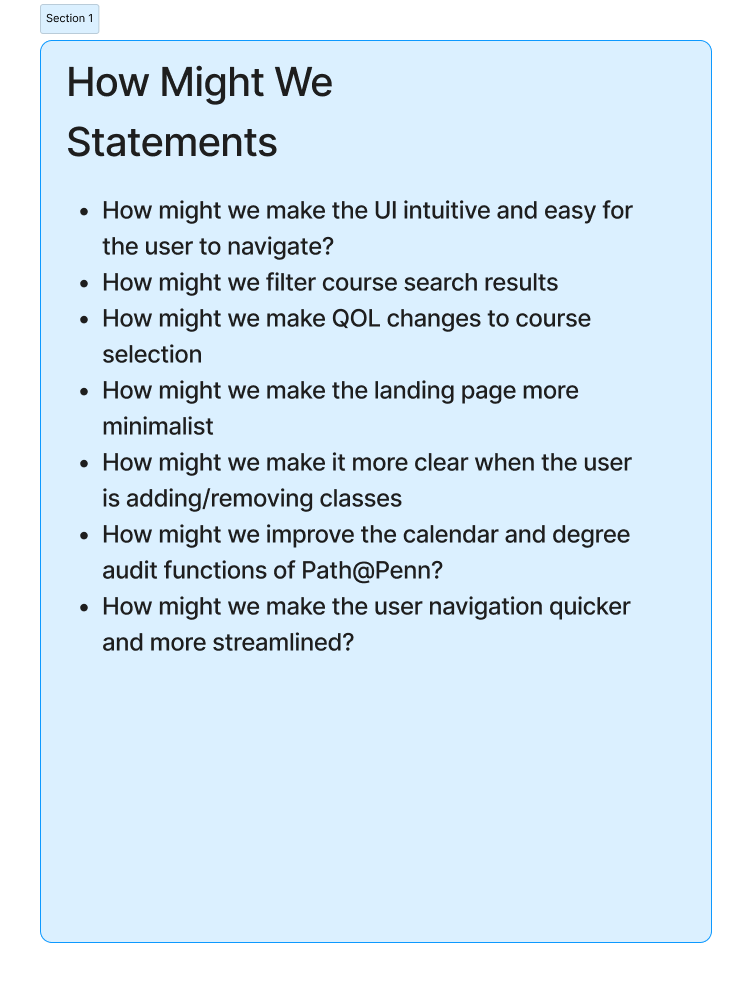
To gain quanatative and qualitative data I conducted 1-on-1 interviews with a number of students from different years and majors. I met with 3 different students for 30 minute interviews and received 30 question responses.![]()
![]()
![]()
To gain quanatative and qualitative data I conducted 1-on-1 interviews with a number of students from different years and majors. I met with 3 different students for 30 minute interviews and received 30 question responses.



Wireframes
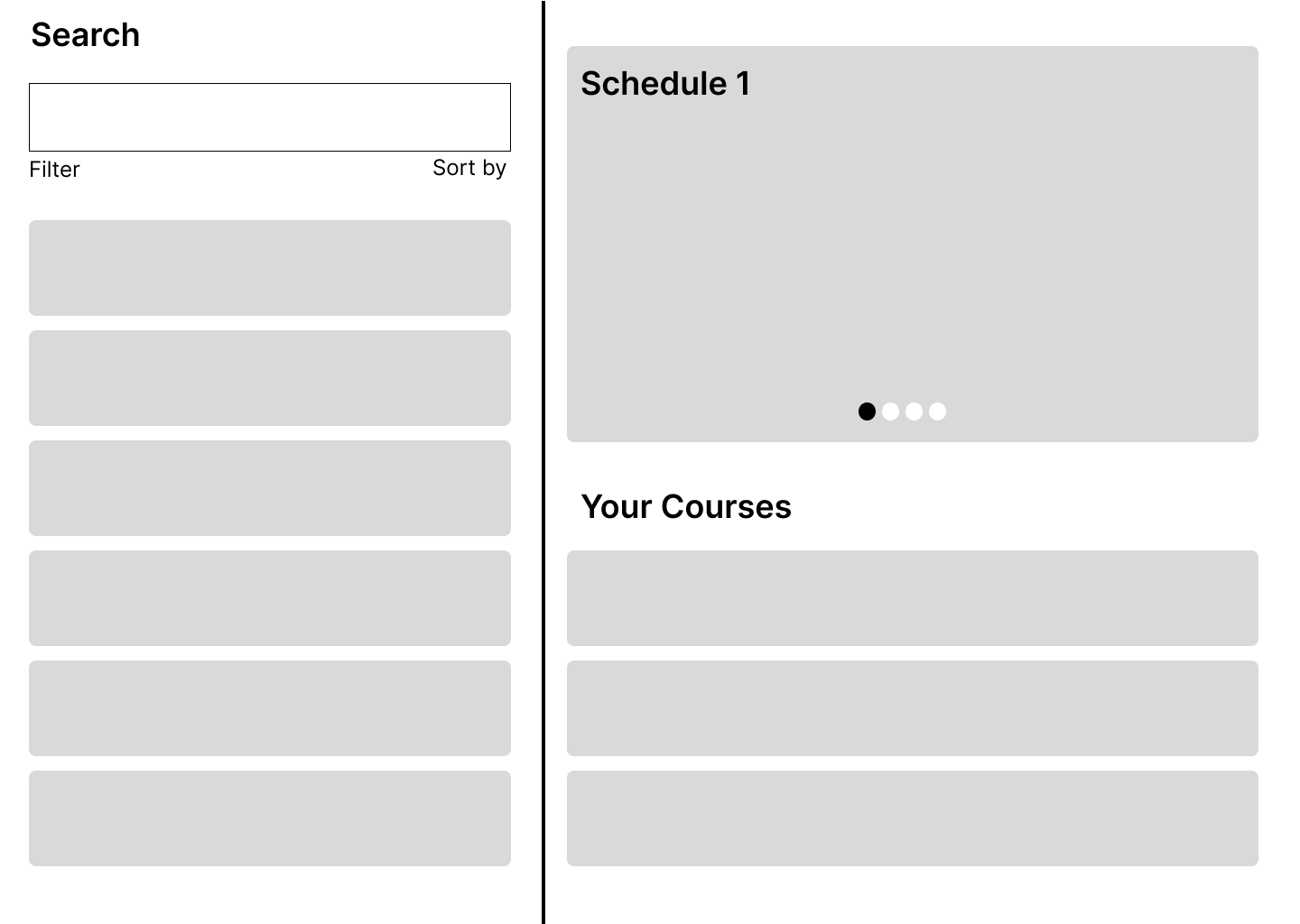
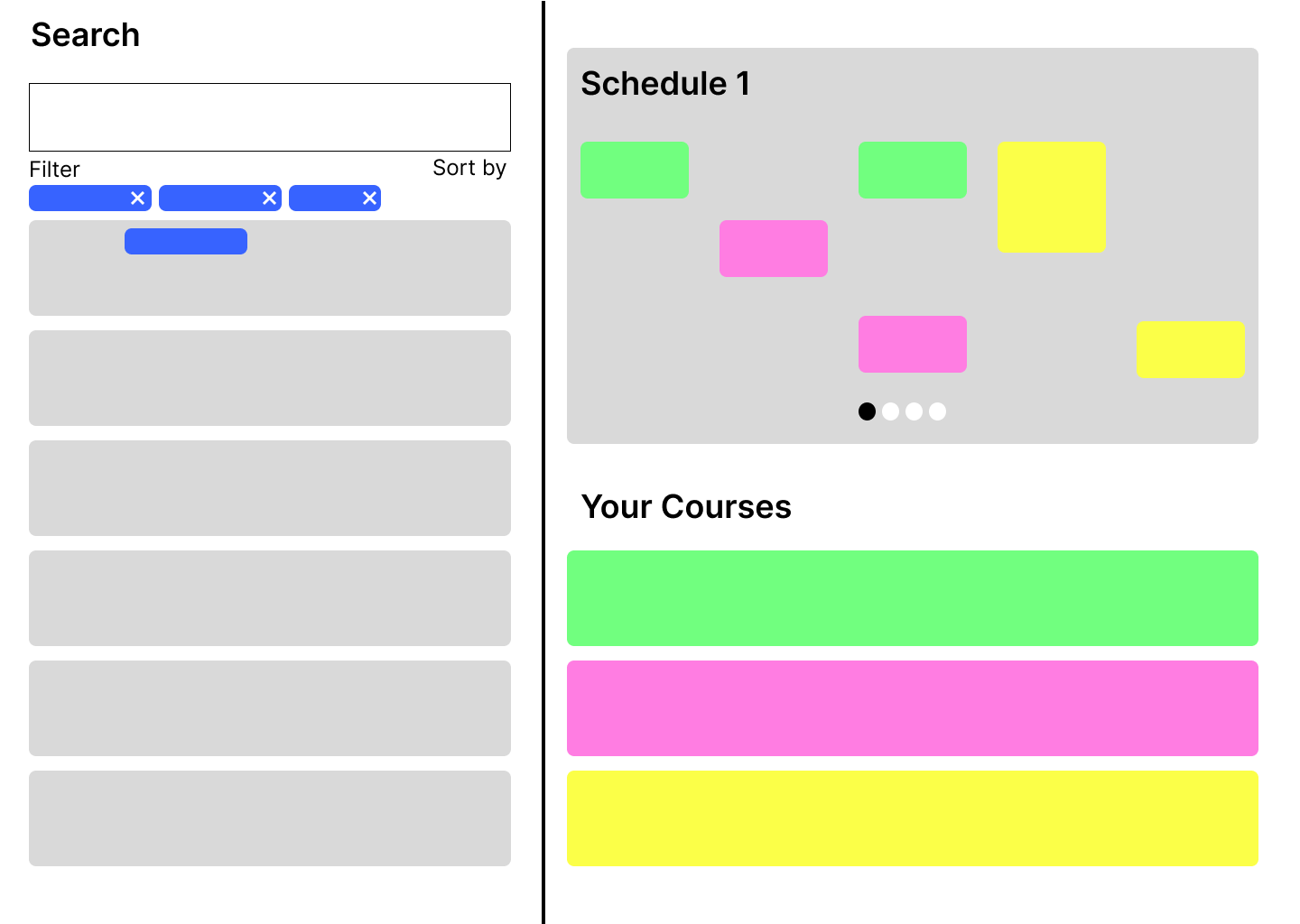
My wireframes focus on the need for course selection to be intuitive and provide proper user validaiton on their choices such as letting them know when their courses are actually in their cart of the schedule is submitted.
Landing page(desktop)
![]()
Page 1(desktop)
![]()
Page 2(desktop)
My wireframes focus on the need for course selection to be intuitive and provide proper user validaiton on their choices such as letting them know when their courses are actually in their cart of the schedule is submitted.
Landing page(desktop)

Page 1(desktop)

Page 2(desktop)
Hi-fidelity Prototype
After receiving feedback on my wireframe designs I was able to make the necessary adjustments to begin my Hi-Fi design. I received a lot of feedback regarding naviagtion and making sure that users can navigate back in their course selection process. I was also advised to include indicators for errors in scheduling as well as quality of life features like course ratings.
Landing page(desktop)
![]()
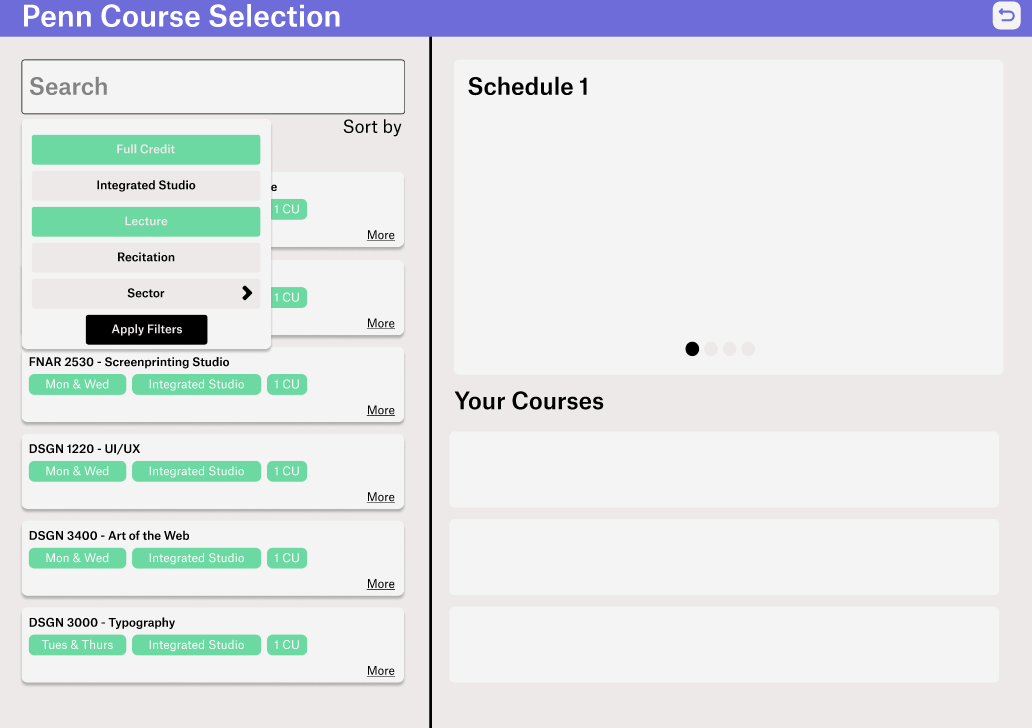
Filters(desktop)
![]()
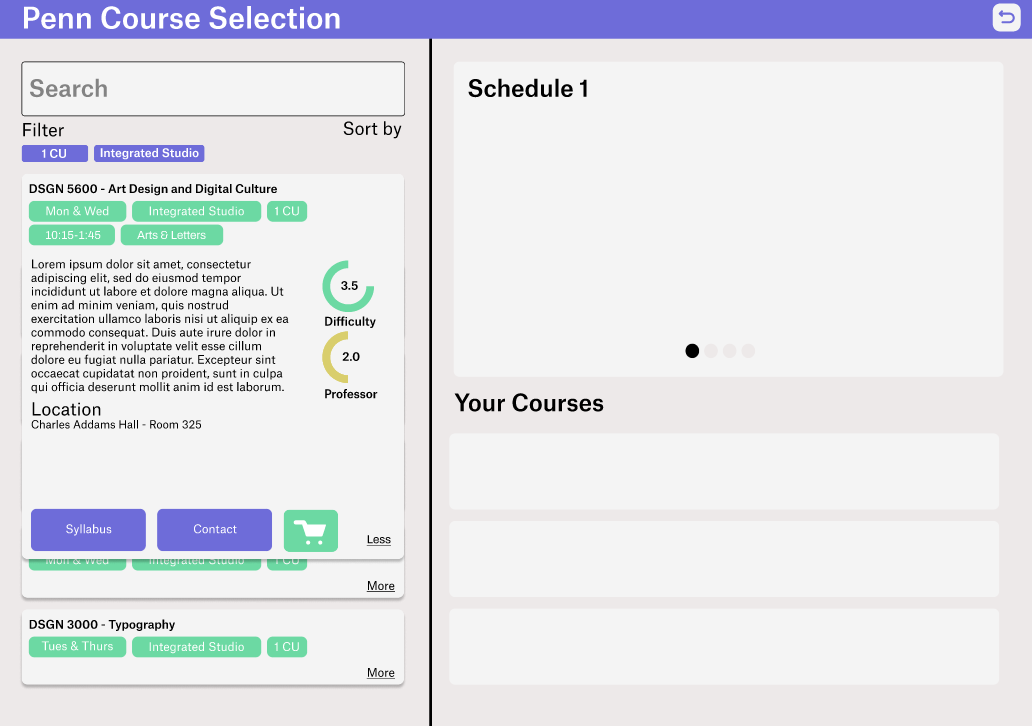
Course Information(desktop)
![]()
Course in Cart with Error Message(desktop)
![]()
After receiving feedback on my wireframe designs I was able to make the necessary adjustments to begin my Hi-Fi design. I received a lot of feedback regarding naviagtion and making sure that users can navigate back in their course selection process. I was also advised to include indicators for errors in scheduling as well as quality of life features like course ratings.
Landing page(desktop)

Filters(desktop)

Course Information(desktop)

Course in Cart with Error Message(desktop)

For a link to the working prototype click here.